@@@@@유튜브 생활코딩으로 학습한걸 메모하는 용도인 점 참조 부탁드립니다@@@
[1]논리 연산자
(1)부정 (!): 값의 부정
(2)and (&&): 조건이 모두 참일경우 처리
(3)or (||): 조건이 하나라도 참일경우 처리
[2]if조건
(1)기본공식
If(조건){
조건이 참일 경우 실행
}else if(조건){
조건이 참일 경우 실행 (선행조건이 거짓)
}else{
위 모든 조건이 거짓일 경우
}
(2)실제 코딩
1)논리 연산자 (and, or, 부정 연산자
2)조건문 (밑에 주석처리한거)

[3]switch
(1)기본공식
Switch(값){
case 조건 : 실행문; break;
case 조건 : 실행문; break;
case 조건 : 실행문; break;
default : 기본값; break;
}
Cf)break: 조건이 맞아서 실행되면 빠져나오기 위함 (if와 다르게 switch는 조건맞아 실행되어도 아래 계속 실행됨)
Cf)default: 위의 조건들이 모두 거짓일 경우 실행 (위모두 거짓이면 그냥 default값이 보여짐)
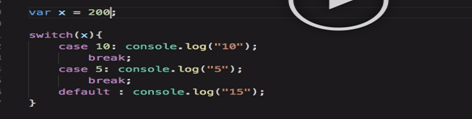
(2)실제 코딩
결과는 15로 찍힘

[4]조건문 활용
"조건문으로 버튼 생성"
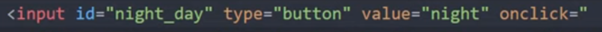
1)버튼 생성하고, onclick

2)만약 id night_day의 값이 night라면

3)배경색 검게하고, 텍스트 흰색하고, night_day값을 day로 변경해라

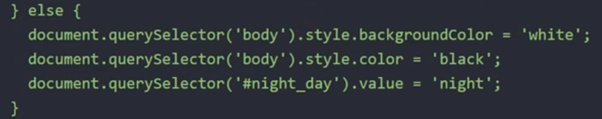
4)그렇지 않다면 배경색 흰색하고, 텍스트 검정하고, night_day값을 night로 변경해라

>>>그럼 버튼 누를때마다 변경됨
5)최종 코드

'JAVASCRIPT(자바스크립트) > [생코]JS' 카테고리의 다른 글
| [JS-자바스크립트] 5.배열과 반복문(while, for문) (1) | 2023.04.23 |
|---|---|
| [JS-자바스크립트]4.중복제거 (THIS활용, 변수var활용) (0) | 2023.04.23 |
| [JS-자바스크립트]2.기본 (변수, 데이터타입, 연산자, 기타-메소드,제어할태그선택) (0) | 2023.04.23 |
| [JS-자바스크립트]1.기본개념 (script태그 / 이벤트(onclick) / 콘솔) (1) | 2023.04.23 |
| [생코-JS] 기타. 내장객체 (날짜 / getelements / location.속성) (0) | 2021.06.09 |



