@@@@@유튜브 생활코딩으로 학습한걸 메모하는 용도인 점 참조 부탁드립니다@@@
[1]배열
(1)만드는 방법
[배열값1, 배열값2]
>>변수에 담아보자
Var 변수명 = [“bong”, “bae”];
(2)가져오는 방법
<script>
Document.write(변수명[0]);
</script>
>>>> 0은 > 배열 1번째 값을 가져옴
(3)들어있는 값이 몇 개인지 계산
<script>
Document.write(변수명.length);
</script>
>>>>배열이 2개이니 > 값은 2가 나옴
(4)배열 데이터 추가
<script>
변수명.push(‘gildong’);
</script>
>>>데이터를 끝에다가 추가
(5)기타 기능들은 검색
데이터를 중간에 넣거나, 처음에 넣거나 하는 것등은”javascript array”로 검색하면 여러가지 기능이 나옴
[2]반복문
(1)반복문 사용되는 예시
1)프로그램은 아래와 같이 기본적으로 순서대로 실행됨

2)그런데 만약 중간에 부분을 반복해서 여러 번 실행시키고 싶다면
이때 반복문 활용 (반복문 없이 여러 번 넣는건 한번 바뀌면 몇만개를…..)
(2)while문
1)기본문법
While(조건){
조건이 참일 경우 실행
}
2)코드
>>아래처럼 넣으면 무한반복됨

그래서 아래처럼 조건걸고 while문 걸어줌

(3)for문
1)기본 문법
For(초기화; 조건; 반복;){
조건이 참일 경우 실행
}
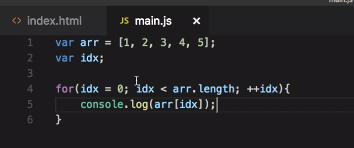
2)실제코딩
결과는 1,2,3,4,5 찍힘

아래는 객체를 이해해야지 정확히 파악가능하지만, 일단 확인
배열에 길이를 반환해주는 length변수
길이를 먼저 계산하고 > 길이에 해당해 반복돌리는거 (효율적인 코딩)

[3]배열과 반복문 활용(1)
활용

>>근데 만약 배열에 데이터 추가하거나 데이터가 변경됬을경우, 반복문 코드도 바꿔줘야하나?
>>아래처럼 length활용

아래처럼 링크도 넣어보자

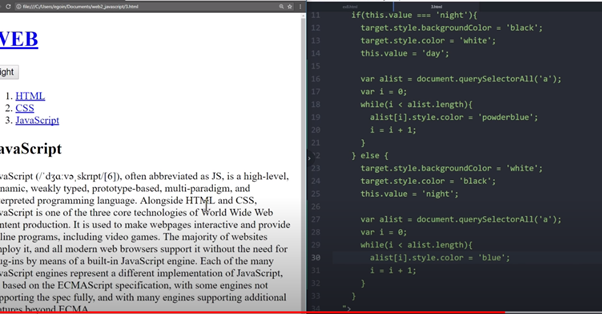
[4]배열과 반복문 활용(1)
야간모드, 주간모드에 활용할 예정

참조)아래 캡쳐는 위에 코드가 어디에 있는지 체크하기 위함

'JAVASCRIPT(자바스크립트) > [생코]JS' 카테고리의 다른 글
| [JS-자바스크립트] 6.함수- 매개변수(파라미터),인자(아규먼트),리턴 (0) | 2023.05.01 |
|---|---|
| [JS-자바스크립트] 기타. 내장객체 (날짜 / getelements / location.속성) (0) | 2023.04.23 |
| [JS-자바스크립트]4.중복제거 (THIS활용, 변수var활용) (0) | 2023.04.23 |
| [JS-자바스크립트]3.조건문 (논리연산자, IF문, swith문) (1) | 2023.04.23 |
| [JS-자바스크립트]2.기본 (변수, 데이터타입, 연산자, 기타-메소드,제어할태그선택) (0) | 2023.04.23 |



