[게시글 읽기 전 확인필요]
1.해당 게시글은 GA처음 접하는 '초보자'가 독학 후 복습을 위한 용도로 '작성한 글'입니다.
2.틀린내용 혹은 자세하게 설명되지 않은 내용도 있으니, 반드시 다른 정보들로 추가 확인바랍니다.
[1]클릭 이벤트
- 예시는 GNB메뉴 클릭 시 이벤트 GA로 전송하는 기준으로 진행
1. click text, click class 확인(1)
- 일단 태그 생성 전 미리보기 클릭

2. click text, click class 확인(2)
- 이벤트 넣을 메뉴(혹은 버튼 혹은...)누르자 마자 esc 누르기 > 그러면 해당 메뉴로 넘어가야 되는데, 바로 esc누르면 넘어가지 않고 멈춤 > 아래 Tag Manager 왼편에서 클릭링크 선택 > 상단 탭 변수(variables)클릭 > 변수에서 click text, click class 찾아서 value값 외워두기
- 해당 방법 말고 개발자도구(f12)로 click text, click class 확인 가능하긴한데 개발자가 아니면 쉽지는 않음

3. 태그 생성
- 태그 > 새로 만들기 클릭

4. 태그 구성
- 이름 기재하고 태그구성 영역 클릭

5. 태그 유형 선택
- 유니버설 애널리틱스 선택

6. 태그 구성 넣기
- 태그 유형 잘들어갔는지 확인
- 추적 유형은 이벤트 선택
- 카테고리, 작업(액션), 라벨, 값 넣기 (GA때 만들었던 방식과 동일)
- 애널리틱스 변수 설정 (이전 페이지뷰 넣을때 이미 생성했으므로 선택만 하면 됨)
> 그리고나서 트리거 영역 클릭

7. 트리거 새로 만들기
- 플러스 버튼 클릭 (캡쳐에는 링크클릭 트리거가 있지만, 만든적 없다면 비워있음 > 새로 만들어야함)

8. 트리거 구성
- 이름 기재하고 트리거 구성 영역 클릭

9. 트리거 유형 선택
- 클릭 이벤트 생성할거닌깐 링크만 (혹은 모든 요소)클릭 (예시진행은 링크이동이라 링크만 선택했음)

10. 트리거 구성
- 일부 링크 클릭 선택
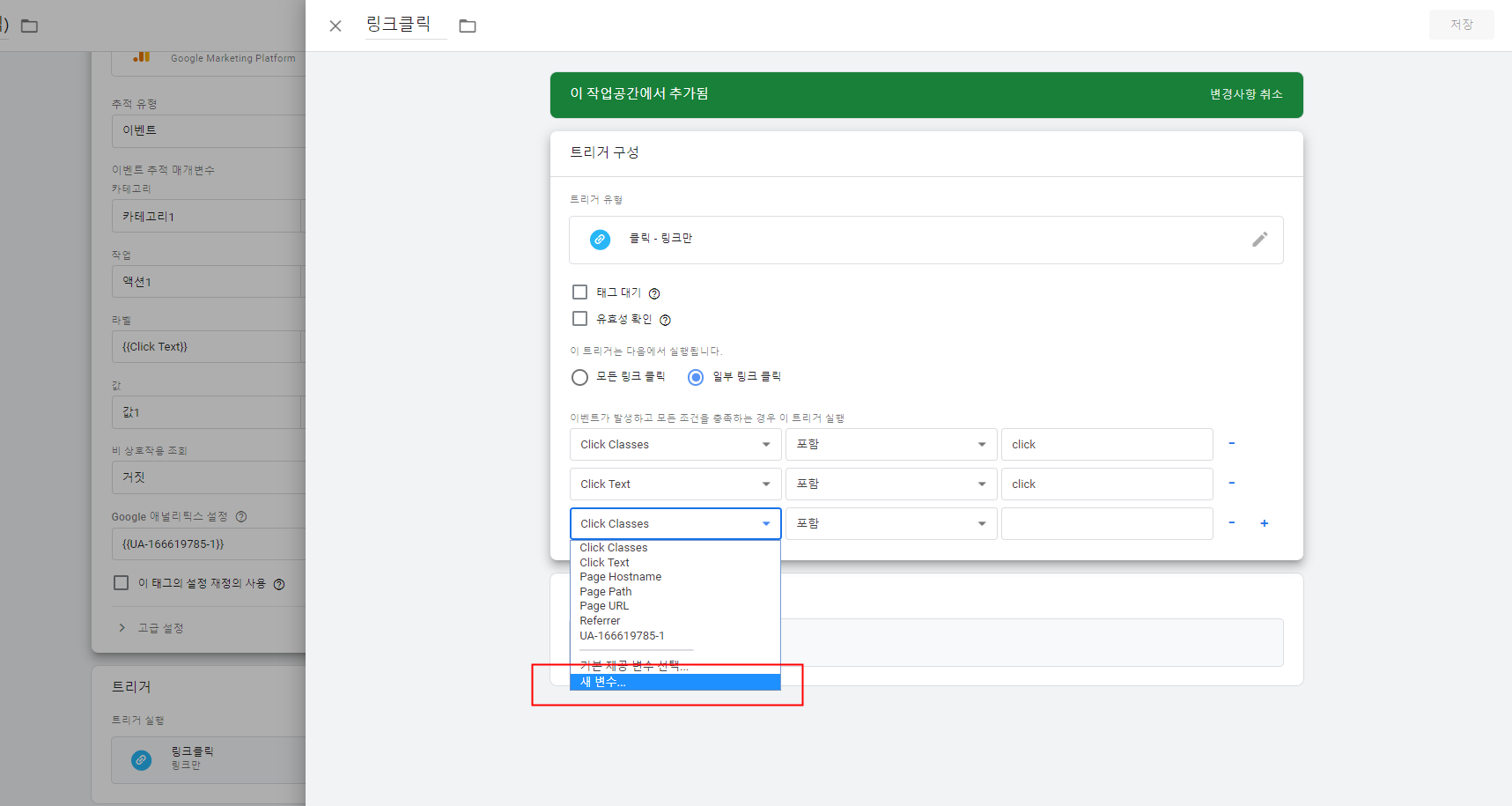
- 기본제공 변수 선택 (캡쳐에는 Click classes가 있지만, 처음이라면 없음 > 추가해줘야함)

11. 기본 제공변수 선택
- click classes 선택 (동일한 방식으로 click text도 추가해주기)

12. click classes, click text 값 넣기
- 아까 1번, 2번에서 외워두었던 값 넣고 저장버튼 클릭

13. 태그 저장버튼 클릭

14. 태그 생성 확인 > 미리보기로 한번더 확인 > 최종 제출하기

[2]GNB 메뉴 모두에 클릭 이벤트 넣고 싶을때
- 모든 버튼에 넣기힘드므로 > 부모 class에 넣으면 모두 적용됨
1. 라벨값 변수로 지정
- 태그 구성의 라벨값을 {{click text}} 로 지정

2. 변수 생성 (1prentid, 2parentsclassname)
- 기본제공 변수가 아니므로 새변수 클릭
- 혹은 여기가 아니라 아예 변수 메뉴에서 생성해도 됨

3. 변수 유형 선택
- 맞춤 자바스크립트 선택

4. 자바스크립트 코드 넣기
- 개발자 도움 필요

4-1. 코드 넣기 (1parentid)
- 아래처럼 개발자 도움으로 코드 넣어야함

4-2. 코드 넣기 (2parentsclassname)
- 아래처럼 개발자 도움으로 코드 넣어야함

5. 트리거 선택
- 생성한 변수 (1prentid, 2parentsclassname) 선택하고 > 실제 사이트에서 값들 넣기 (캡쳐는 단순 예시)

6. 이전 클릭 이벤트처럼 미리보기 > 최종 제출하면 완료!
'구글 태그매니저(GTM)' 카테고리의 다른 글
| [GTM] 2.추적코드 설치 (0) | 2020.05.25 |
|---|---|
| [GTM] 3. 태그, 트리거 ,변수 생성 (페이지 뷰) (0) | 2020.05.25 |
| [GTM] 5.이벤트 수집 (스크롤 이벤트) (0) | 2020.05.25 |
| [GTM] 7.향상된 전자상거래 수집 (0) | 2020.05.25 |
| [GTM] 8. 유튜브 (사이트 내 유튜브 영상 ) (0) | 2020.05.25 |



