@@@@@유튜브 생활코딩으로 학습한걸 메모하는 용도인 점 참조 부탁드립니다@@@
[1]함수를 쓰는 이유는?
- 중복제거: 코드 하나를 변경해야하는데 해당 코드가 몇천개 가져다 활용되서 사용되었음 > 그럼 코드 하나(예를들어 색상)바꾸려면 몇천개 모두 바꿔야함 > 이때 함수 활용
- 반복적이지만 연속적이지 않다면 > 반복문 활용하기 힘듬 > 이때 함수 활용
- “잘 정리해서 가져다 사용하는거” 함수. 더 큰단위로 객체도 있음
[2]함수 기본문법
1.기본문법
Function 함수명(매개변수){
실행코드 return 반환값;
}
>>>>그리고나서 해당 함수 사용할곳에
함수명(this); 이렇게넣으면 동일하게 사용됨
>>>>그러면 코드변경할 때 함수에 지정한 1개 부분만 변경하면 모두 동일하게 변경됨
2.반복문 대신 함수
- 반복적이지만 연속적이지 않다면 > 반복문 활용하기 힘듬 > 이때 함수 활용

[3]매개변수, 인자, 리턴
0.기본개념
- 예를들어)자판기에서 우리가 제품을 선택(입력)하면 > 그걸 자판기가 뽑아주는(출력)해주는 프로세스를 만들기 위한 것
- 입력: “매개변수(인자)”
- 출력: “return(리턴)”
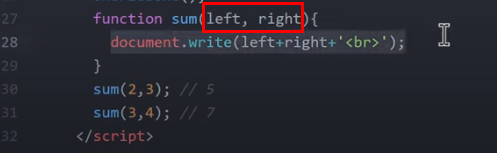
1.매개변수 (파라미터)
- 내가 어떤 값을 넣느냐에 따라 최종 결과값이 달라지는걸 만들기 위함
>아래 left와 right가 매개변수 > 그리고 공식은 + 로 만듬.
>즉, 내가 넣는 “왼쪽+오른쪽” 공식의 함수를 만든것임
>아래 2,3 넣은것은 결과는 5가 나옴
>여기서는 플러스 공식이 단순하지만 저게 엄청 복잡하다면, 함수로 정의해놓고 가져다 활용만 하면 됨

2.인자 (아규먼트)
위에서 내가 넣은 2,3 이것은 인자(아규먼트)라고 부름
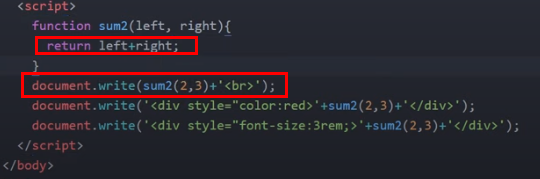
3.리턴 (return)
- 출력개념
출력을 위에처럼 “Sum(2,3);” 이렇게 할수도 있지만, return 활용 (왜 return으로 쓰는지는 조금더 파악필요)

[4]함수 활용
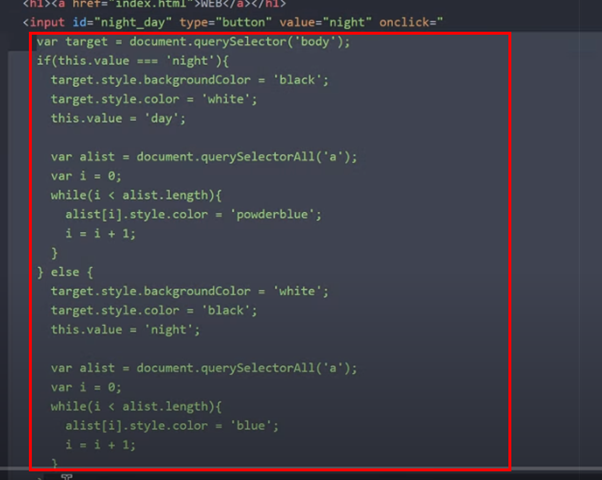
만약 아래처럼 input태그가 엄청나게 많다면? 계속 중복해서 넣어줘야함

그래서 중복제거(리팩토링)을 위해 빨간색 영역을 아래처럼 head단에 넣고 함수만듬 > 그리고 body에서 해당 함수 가져다 사용

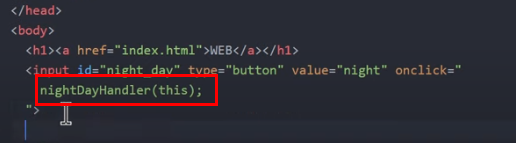
그리고body에 아래처럼 함수 넣어주면 됨

[5]전역변수, 지역변수
전역변수(함수 밖): 다른데 어디서든 사용가능, 지역변수(함수 내): 함수 밖에서 사용불가
아래 var x = 10; 이게 함수 내에서 혹은 밖에서 사용가능 (캡쳐에서는 함수내에서는 주석처리함)

[6]익명함수
Var 변수명 = function(매개변수){};
변수의 이름으로 함수 실행가능 >> 즉, 변수에 함수를 할당해서 >> 변수 내 함수 실행코드가 포함됨 >> 변수만 사용하면 해당 함수 같이 활용됨
결과 8나옴

'JAVASCRIPT(자바스크립트) > [생코]JS' 카테고리의 다른 글
| [JS-자바스크립트] 7.객체 (기본문법(객체,속성,메소드)/ 반복문 / 내장객체-object, number, date, math, DOM, BOM……) (0) | 2023.05.01 |
|---|---|
| [JS-자바스크립트] 기타. 내장객체 (날짜 / getelements / location.속성) (0) | 2023.04.23 |
| [JS-자바스크립트] 5.배열과 반복문(while, for문) (1) | 2023.04.23 |
| [JS-자바스크립트]4.중복제거 (THIS활용, 변수var활용) (0) | 2023.04.23 |
| [JS-자바스크립트]3.조건문 (논리연산자, IF문, swith문) (1) | 2023.04.23 |



