@@@@@유튜브 생활코딩으로 학습한걸 메모하는 용도인 점 참조 부탁드립니다@@@
[1]객체란?
1.객체를 사용하는 이유는?
- 함수처럼 코드를 정리하기 위함(중복제거 등) > 함수보다 더 상위개념
- 함수로 처리가 부족할 때에도 객체 사용(이미 함수로 만들어놨는데, 당연히 기억못해서 동일한 함수명으로 만들면 중복되면서 그 이전게 작동안함) > 이때 “객체명.~~~~” 객체명으로 1depth 정리가능
- 배열은 순서 있이 나열하지만, 객체는 순서 없이 나열가능
배열: var 변수명 = [“값”, “값”];
객체: var 객체명 = {속성:값, 속성:값};
2.객체 개념
예를들어) 고양이
객체: 고양이
속성(고유한 특징): 색,성별,크기가 모두다르고
메소드(고유한 행동): 냐용, 냥펀치 (객체 내 함수를 활용할 때 사용)
기본공식 (리터럴 표현식)
Var 객체명 = {속성: 값, 속성: 값….};
“객체”명: 고양이, 키: 고양이 색상 “속성”
만약 속성에 함수가 들어가면 그건 “메서드”
[2]객체 문법
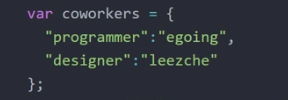
1.객체 생성
객체: var 객체명 = {속성:값, 속성:값};

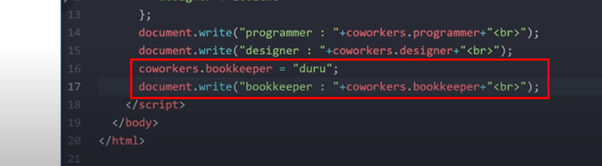
2.객체 가져오기
Docunment.write(객체.속성명);

3.속성 추가 및 변경
객체.속성 = 값; >>> 속성을 변경(set)

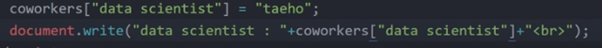
만약 띄어쓰기가 있는 값이라면 아래처럼 객체[“속성”] = 값; 넣기 (가져올때도 []넣거 띄어쓰기)

4.메서드 생성
객체명.메서드명 = function(){
함수 내용 }

근데 만약 객체명이 바뀌면 못가져오므로, this 활용하는걸 추천

5.메서드 가져오기
객체.메서드(); >>> 메서드를 실행

[3]객체와 반복문
- 객체에 어떤 데이터가있는지 모두 가져와야할 경우 사용
1.객체 내 모든 속성 가져오기
for(var key in 객체명) {
docement.write(key);
>>객체 내 모든 속성을 가져온다

2.객체 내 모든 값 가져오기
for(var key in 객체명) {
docement.write(객체명[key]);
>>객체 내 모든 값을 가져온다

3.객체 내 모든 속성과 값을 가져온다
for(var key in 객체명) {
docement.write(key+ ‘:’ +객체명[key]);

[4]내장 객체
0.내장객체란?
- 자바스크립트가 기본적으로 제공하는 객체
- object, number, date, math, DOM, BOM……
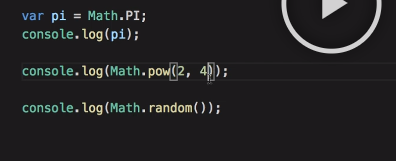
1.math객체
- 수학관련 정보 얻어올수있음
- math만 쳐도 여러 속성들 자동으로 나옴

-pow속성은 제곱기능 > 결과는 2의4승 16이 나옴
-random속성은 말그대로 결과가 랜덤하게 나옴 (0부터 1미만 범위)

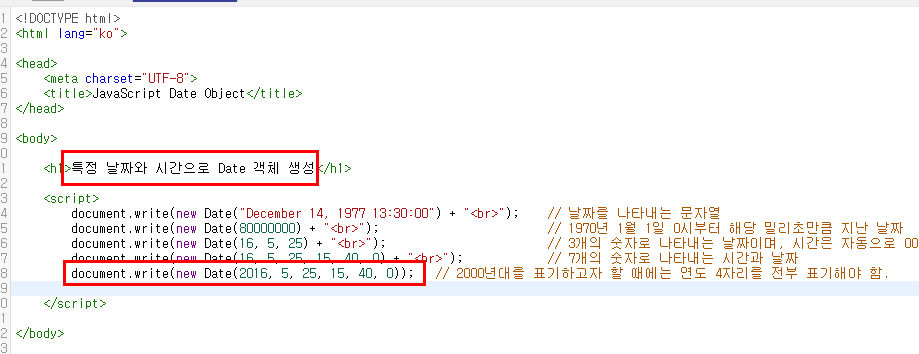
2.날짜 객체
- 날짜 관련 정보를 얻어올 수 있다
(1)기본구조
Var 객체명 = new Date();
New: 연산자, date(): 객체 초기화
>>>특정 시간을 추상화하는 자바스크립트 객체생성
>>>1970년 1월1일 UTC이후의 밀리세컨즈를 기반으로 생성
(2)코딩
결과 0 나옴 (1970년1월1일이 기준이므로)

결과 86400000 나옴


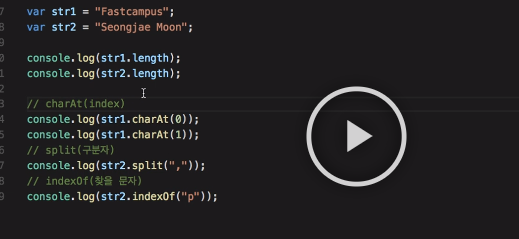
3.문자열 객체
(1)기본구조
Var 변수명 = “문자열”
변수명.메서드(); or 변수명,프로퍼티;
(2)코딩
Length, charAt(index), split, indexOf 메서드들 사용

결과

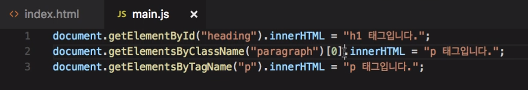
4.DOM객체
(1)기본개념
웹 페이지 자체를 객체로 인식
- DOM 메서드: HTML엘리먼트 인식
- DOM 프로퍼티: HTML엘리먼트 조작
1)메서드: getElement,
EX)
Document +
getElemenid(), getElementsBYClassName(), getElementsByTagNmae(), getElementsName(), qerySelectorAll()
2)프로퍼티: innerHTML
(2)코딩
Document.get 치면 메소드들 많이나옴


5.BOM객체
(1)기본개념
- Browser Object Model
- 웹 브라우저 자체를 객체로 인식
1)최상위 객체: window
2)아래 하위 객체: document, screen, location, history, navigator, timing, cookies, popupalert 등
(2)코딩
1)메소드
근데 사실 window는 생략해도 되긴함 (아래는 설명을 위해 작성해봄)

Open 메소드 사용 – 새로운 브라우저 실행

Confirm 메소드 (컨펌창) (아래 true of false는 컨펌창에 띄워지는 문구)

컨펌창띄워지고 취소 누르면 false값, 확인 누르면 true값 나타남

Alert 메소드

Function 함수활용 > 결과가 타이머처럼 수치 1계속 올라감

2)프로퍼티
Width, height 값

____________________추가확인_____________
시간, getElementBy~, docucment.location과 그 뒤에 붙여서 쓸수있는 속성 같이 주말동안
1)날짜
- 밀리세컨즈말고 > 몇년,몇월,며칠 이걸로 아예 찍는걸로 진행해야함
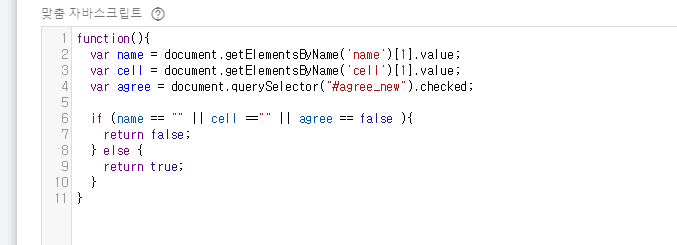
2)GETelement관련
- 쿼리셀럭터
- classname
- id
위 3가지 가져오는거 추가확인 (사이트 > f12 > 모바일창 옆에누르고 버튼같은거 선택 > 해당 코드 우클릭 > 복사 > 셀렉터)
>>>> sm 맞춤변수에서 체크해보기(자바스크립트) > 그리고 메이크도 진행



__________________________________데이터 날짜 내장객체 _________________
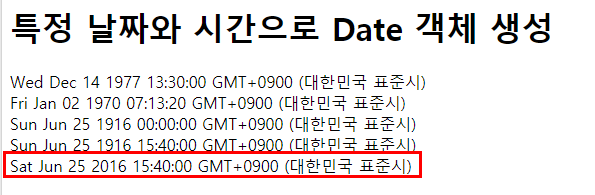
1.특정날짜 생성


2.현재날짜 생성



___________________________________getlementsby 내장객채__________________________

<쿼리셀렉터>
CSS 선택자 (클래스, ID, 속성, 속성값 등)를 이용하는 선택


'JAVASCRIPT(자바스크립트) > [생코]JS' 카테고리의 다른 글
| [JS-자바스크립트] 6.함수- 매개변수(파라미터),인자(아규먼트),리턴 (0) | 2023.05.01 |
|---|---|
| [JS-자바스크립트] 기타. 내장객체 (날짜 / getelements / location.속성) (0) | 2023.04.23 |
| [JS-자바스크립트] 5.배열과 반복문(while, for문) (1) | 2023.04.23 |
| [JS-자바스크립트]4.중복제거 (THIS활용, 변수var활용) (0) | 2023.04.23 |
| [JS-자바스크립트]3.조건문 (논리연산자, IF문, swith문) (1) | 2023.04.23 |



